Chapter 7. Calling functions from a client
This chapter covers
- Using a Lambda function from within a web page via JavaScript
- Invoking a Lambda function from a native mobile app
- Serving a dynamic website with AWS Lambda and Amazon API Gateway
call Lambda functions from clients outside of AWS.
7.1. Calling functions from JavaScript
call Lambda functions as your back end, directly from the JavaScript code running in the
browser of your users.
browser of your users.
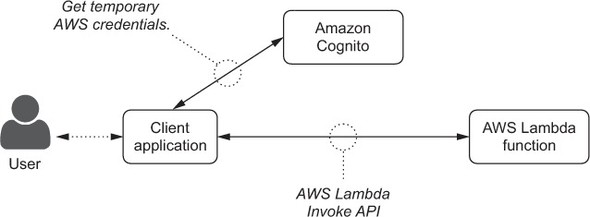
- Invoke the Lambda function directly, using the AWS Lambda API.
- Call the function through a web API that you modeled via the Amazon API Gateway
client application is JavaScript code running in a web browser..
build a web interface for the greetingsOnDemand
7.1.1. Creating the identity pool
Cognito identity pool to give temporary AWS credentials to our users.
1. Log in with your AWS credentials and select Cognito from the Mobile Services section.
2. Choose the closest AWS region from the menu at the top right that has Amazon Cognito
available and then select “Manage Federated Identities.”
available and then select “Manage Federated Identities.”
3. If the region you use for Amazon Cognito is different from the one you used for AWS Lambda,
you need to create the greetingsOnDemand function again in the new region.
you need to create the greetingsOnDemand function again in the new region.
4. If this isn’t the first identity pool in that region, instead of the welcome page you’ll see an
overview of the identity pools already created and can select “Create new identity pool” to proceed.
overview of the identity pools already created and can select “Create new identity pool” to proceed.
5. Use “greetings” as the identity pool name. Because you want anyone visiting the
web page to call the Lambda function, you don’t need any form of authentication, and you
have to enable access to unauthenticated identities (figure 7.2).
web page to call the Lambda function, you don’t need any form of authentication, and you
have to enable access to unauthenticated identities (figure 7.2).
6. Select “Create pool.”
The wizard from the web console creates two IAM roles (figure 7.3), one for authenticated
identities (required by all identity pools) and one for unauthenticated identities (because you
enabled them). You can use those roles to give access to the resources that the identities need to use.
In this example, the users need to invoke a Lambda function.
identities (required by all identity pools) and one for unauthenticated identities (because you
enabled them). You can use those roles to give access to the resources that the identities need to use.
In this example, the users need to invoke a Lambda function.
- The put event, using Amazon Mobile Analytics (a service to understand usage and
- revenue for mobile and web apps, which we’re not using in this book).
- The use of Amazon Cognito Sync (the part of Amazon Cognito that enables cross-device
- synching of application-related user data. We’re not using these features in this book;
- we’re focusing on Amazon Cognito Identity here).
dd more capabilities in terms of actions and resources, depending on the use case of your application.
select the platform you want to use—JavaScript, in this case—and see links to download the SDK and
read the documentation
read the documentation
Get AWS Credentials,” because you’ll need it to specify the right AWS region and the Cognito
identity pool ID in your code. You can go back to the Sample Code section of the Cognito console
to get the code.
As an example, let’s create a simple website using Embedded JavaScript (EJS) templates[1] that are dynamically served to the end users. I’m using EJS templates in this example, but any kind of server-side technology would work. You need a single Lambda function, ejsWebsite (listing 7.7), that you can integrate with multiple resources in the Amazon API Gateway. For example, the root resource of the API (/) and a resource parameter that can be used for any single-level paths (/{path}). Calling this function will return HTML content.
msglog function
add permissions to an existing role
IAM
Search for IAM service
choose Roles (note most of the IAM functionality is not available for the classroom app)
Click into lambda_basic_execution role
Click Attach policies button
Search for cloudwatch
put check box next to policy that has full permissions for cloudwatch
click the blue Attach policy button
Now ready to create the msgLog function
Lamba, create function msgLog attach basic_lambda_execution role
exports.handler = function(event, context) { console.log(event.message); context.done(); };
Create test event
{ "message": "This message is being logged!" }
check log
identity pool ID in your code. You can go back to the Sample Code section of the Cognito console
to get the code.
7
7.3. Calling functions from a web browser
When configuring the Amazon API Gateway to use Lambda functions, you can choose to have no authentication and leave the API publicly available. Using this option together with the HTTP GET method allows your API to be called by a web browser. You need to return the expected content type for HTML (text/html) to implement a public website.
As an example, let’s create a simple website using Embedded JavaScript (EJS) templates[1] that are dynamically served to the end users. I’m using EJS templates in this example, but any kind of server-side technology would work. You need a single Lambda function, ejsWebsite (listing 7.7), that you can integrate with multiple resources in the Amazon API Gateway. For example, the root resource of the API (/) and a resource parameter that can be used for any single-level paths (/{path}). Calling this function will return HTML content.
You now need to integrate this Lambda function with the Amazon API Gateway. From the API Gateway console, create a Simple Website API. This won’t be a normal Web API, but it will be used as a public website.
Create a Method for the root (/) resource. Your code needs to answer only the HTTP GET request for this simple website, so choose the GET method from the menu. You can easily extend this example to support other HTTP verbs such as POST.
In the Integration Request, select the ejsTemplate Lambda function you created and create a Mapping Template to send the path to the function. Use the application/json content type and this basic static mapping template:
msglog function
add permissions to an existing role
IAM
Search for IAM service
choose Roles (note most of the IAM functionality is not available for the classroom app)
Click into lambda_basic_execution role
Click Attach policies button
Search for cloudwatch
put check box next to policy that has full permissions for cloudwatch
click the blue Attach policy button
Now ready to create the msgLog function
Lamba, create function msgLog attach basic_lambda_execution role
exports.handler = function(event, context) { console.log(event.message); context.done(); };
Create test event
{ "message": "This message is being logged!" }
check log








No comments:
Post a Comment